パソコン苦手、数字も記号も苦手な、初心者ブロガーミツの【ブログ悪戦苦闘記録】
WordPress「Cocoon」で、アイキャッチにあるカテゴリー名を非表示にする方法をご紹介します。
結論
手順は簡単。
外観→カスタマイズ→追加CSS→コードを張り付ける→公開→×で閉じて終了
なぜ、アイキャッチのカテゴリーを非表示にしたいのか
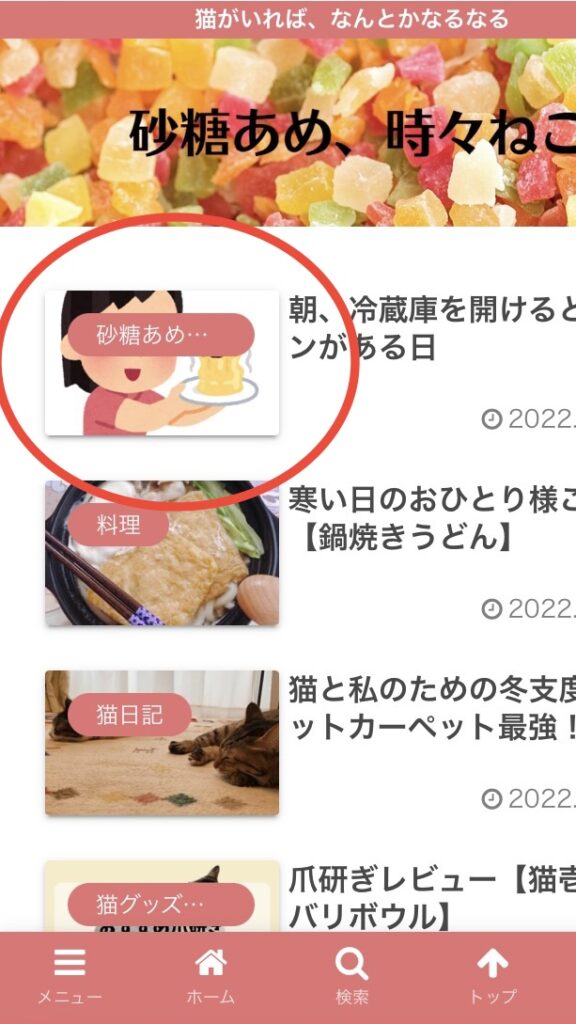
まず、なぜアイキャッチ(サムネイル)にあるカテゴリー表示を非表示にしたいかというと、
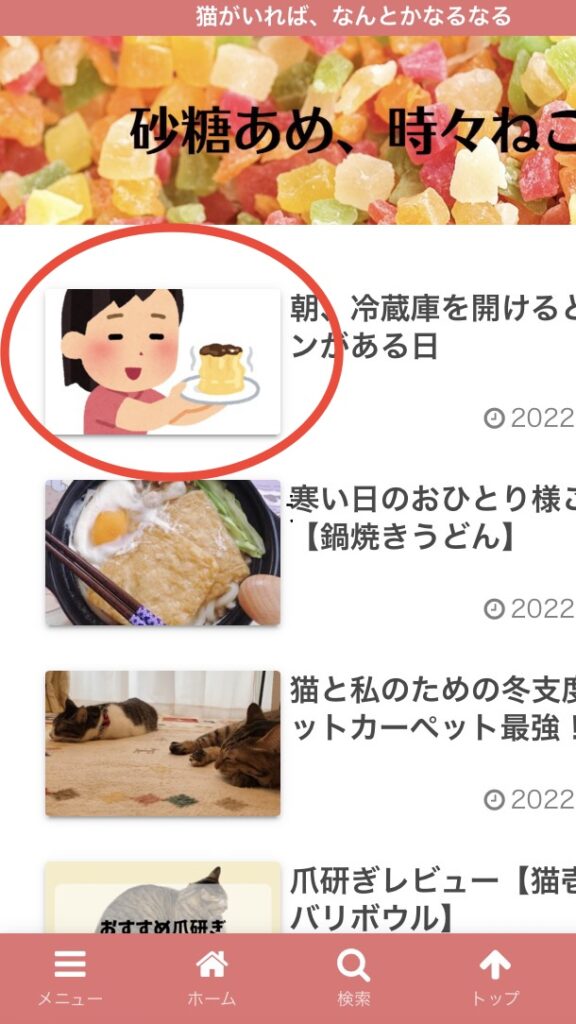
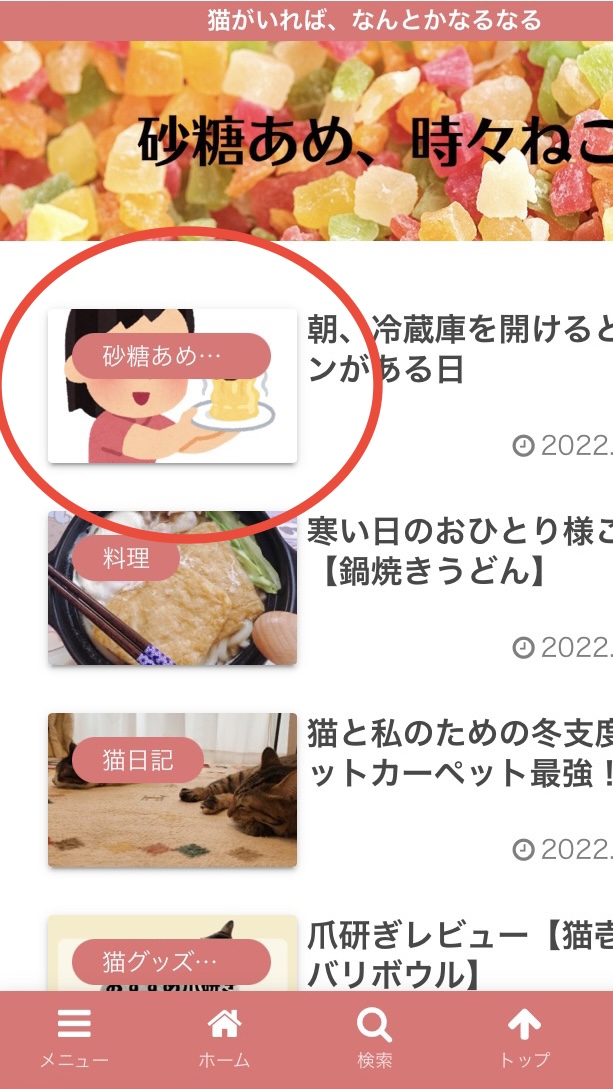
スマホで見たときに、絵や写真にカテゴリー名が重なって非常に見づらいからである。

↑こんな感じで、とても見づらい。
絵を消してまでカテゴリー表示はいるのか?
いや、いらない!
そこで、初心者の強い味方グーグル様に尋ねてみました。
初心者の嫌いな文字「CSS」
調べてみると、cocoonの設定ではカテゴリー非表示というのはないらしい。
それではどうするのか?
そこで出てくるのが「追加CSS」である。
う、うわー横文字でたー!
難しそうな文字に戸惑う砂糖あめ。
しかし「簡単」「すぐ出来る」の文字を信じ実践してみました。
メインページの、アイキャッチのカテゴリー非表示
やり方は次のようになります。
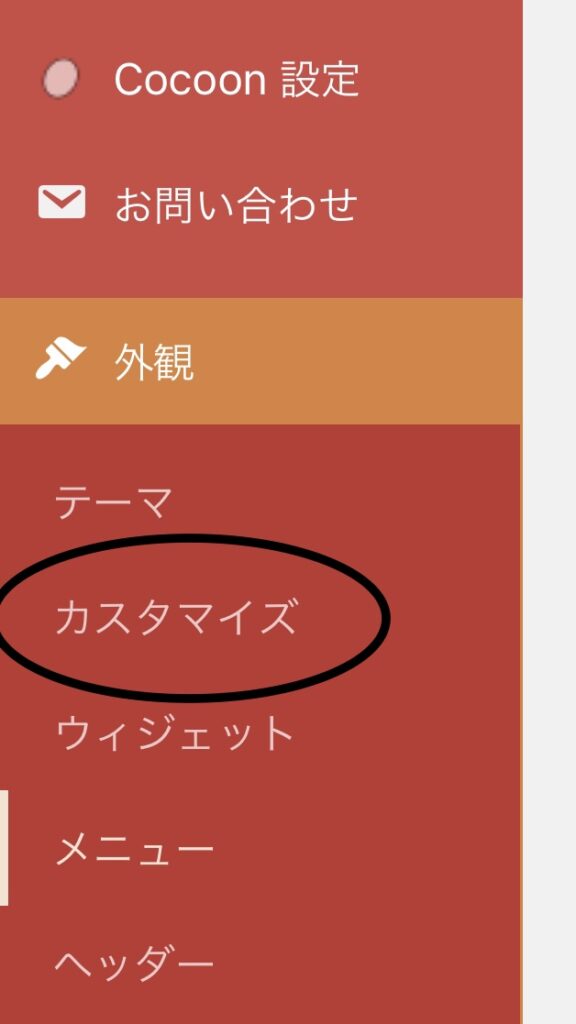
- 外観の中のカスタマイズをタップ
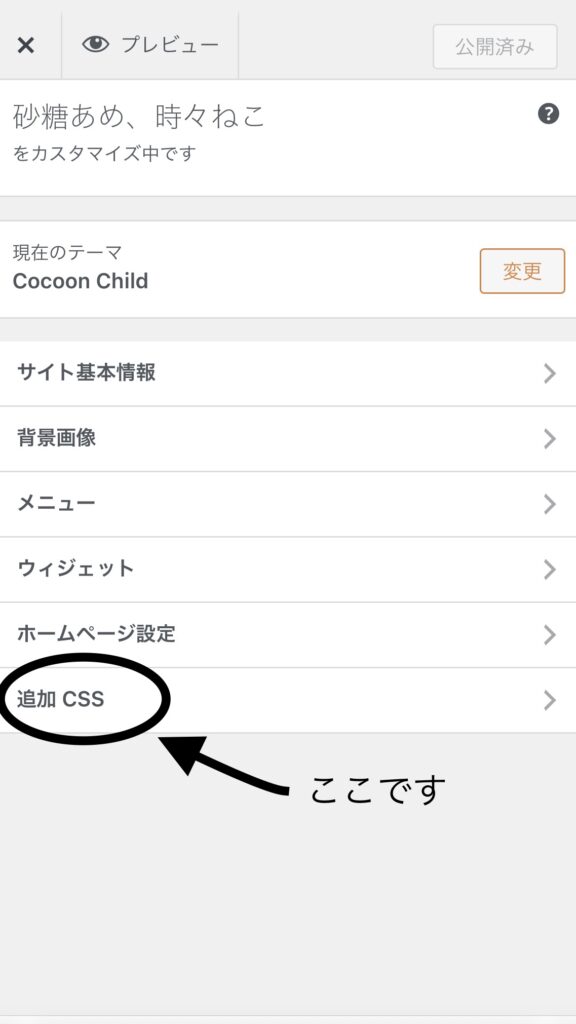
- 追加CSSをタップ
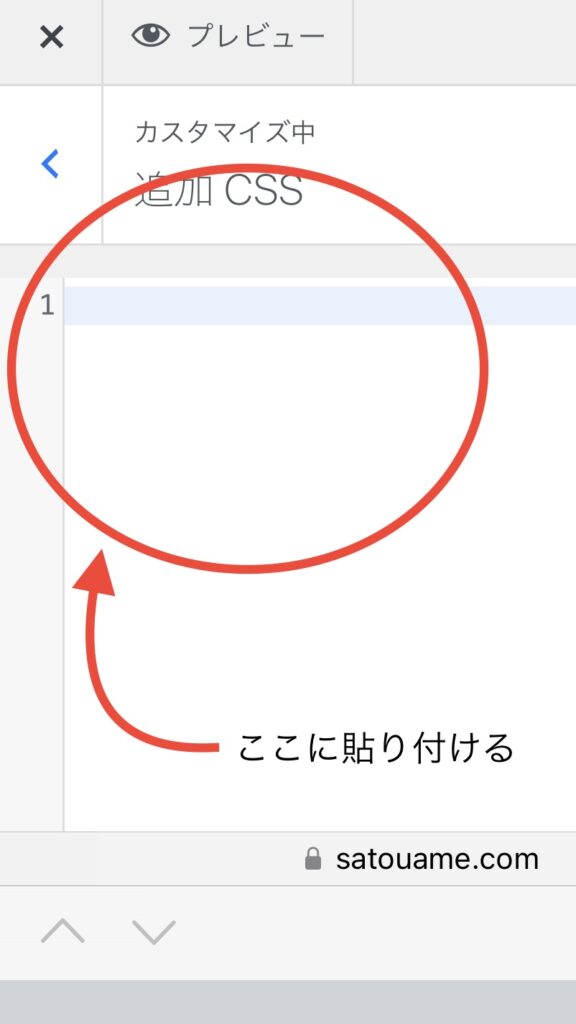
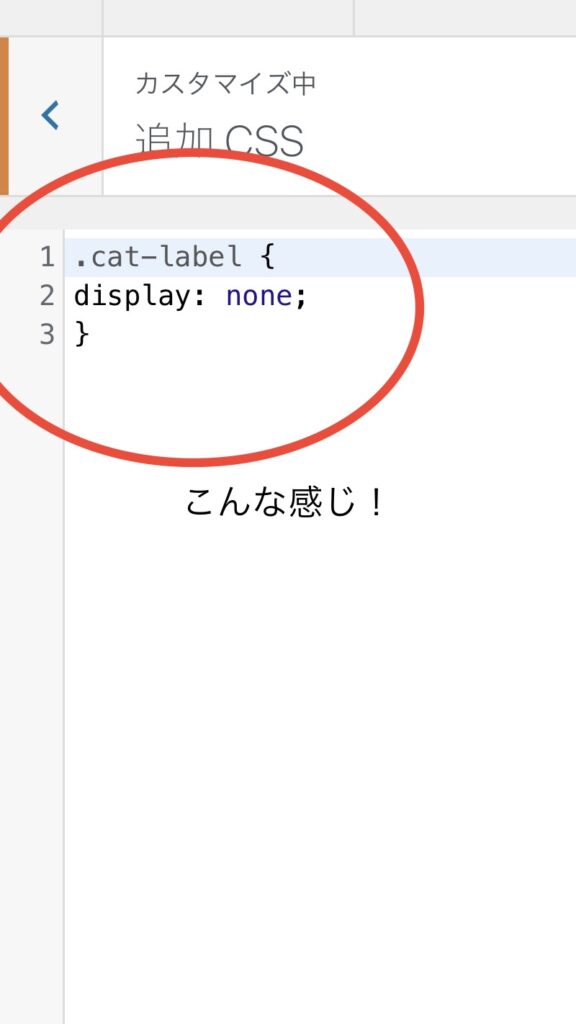
- コードを貼り付ける
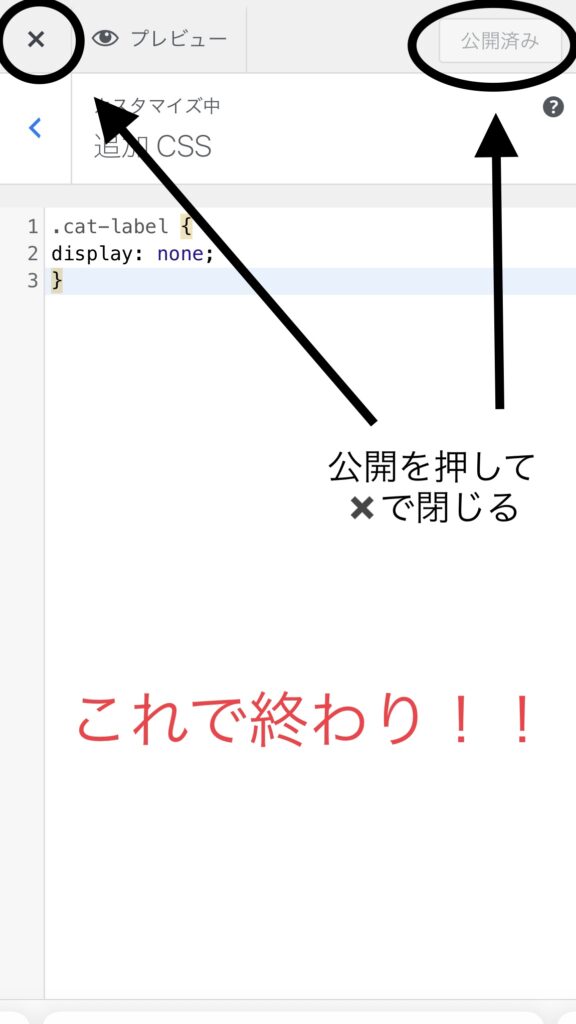
- 公開→×で閉じて完了
追加するコードはこちら
.cat-label {
display: none;
}
実際にやってみましょう
1.外観の中のカスタマイズをタップ

2.追加CSSをタップ

3.コードを貼り付ける


4.公開→×で閉じて完了

これで作業は終了です。
意外と簡単だったー!良かったー!!
実際に変わった感じはこちら

絵がちゃんと出てきました!!
やってみた感想
追加CSSとか、なにそれ怖いっ。と思っていましたが、手順通りやってみると意外と簡単でした。
ビビりすぎですね、自分。
私のように、ビビり初心者ブロガーさんのお役にたてれば幸いです。
やっぱりカテゴリー表示欲しいなという場合は、貼り付けたもの全て消して、公開→×で閉じれば大丈夫ですよ!
ふぅー。頑張った私。
最後に、私と一緒に頑張った方へ癒しの猫画像をお届けして終わります





コメント