備忘録ブログ。
私は基本的に「もしもアフィリエイト」と「楽天アフィリエイト」を使用しています。
アフィリエイトリンクを張り付けるのって、センスが問われますよね。商品の紹介はしたいけれど、押し売り感は出したくない。でも、難しいのは嫌だぁ。
そんな時に見かけたのが、ボタンタイプのアフィリエイトリンク。
これを作ってみたい!と思い、色々と調べてみました。
備忘録もかねてまとめてみたので、良かったらご参考ください。
かんたんリンク
アフィリエイトを張り付けるときは、大体「もしもアフィリエイト」の「かんたんリンク」を使っています。かんたんリンクは、その名前の通り、めっちゃ簡単。
紹介したい商品のアフィリエイトリンクを張り付けるというもの。
上記のように商品を紹介することができます。
楽天・Amazon・ヤフーショッピングのボタンは、それぞれ提携をすることで表示可能です。楽天とヤフーは比較的すぐに承認してもらえますが、Amazonはたまに否認されることもあるみたいです。
それぞれ、提携が承認されていれば「もしもアフィリエイト」のかんたんリンクにすすみ、商品を検索します。
検索窓に「商品販売のURL、またはキーワード」を入力すると、プレビューが表示されるので、文字ではなく写真をタップします。
出来上がったHTMLソースをコピーし、ブログ記事内で貼り付けたいところでブロックを追加。「カスタムHTML」を選択し、そこにコピーしたものを張り付ければOKです。
ボタンにアフィリエイトリンクを貼る方法
基本は「かんたんリンク」で作成した方法でアフィリエイトをしていますが、ボタンでリンク先にタイプはどうやるのだろう?
たとえば、私は「もしもアフィリエイト」で楽天トラベルも提携しているのだけれど、それはかんたんリンクで貼り付けるの難しいですよね。
今までは、バナーを張り付ける方法しか知りませんでした。
↓こういうタイプ

でも、たまにボタンでアフィリエイトリンクを張り付けているのを見かけていたのです。
これのやり方が知りたかった。
これにはまず、テキストリンクを作る必要があります。
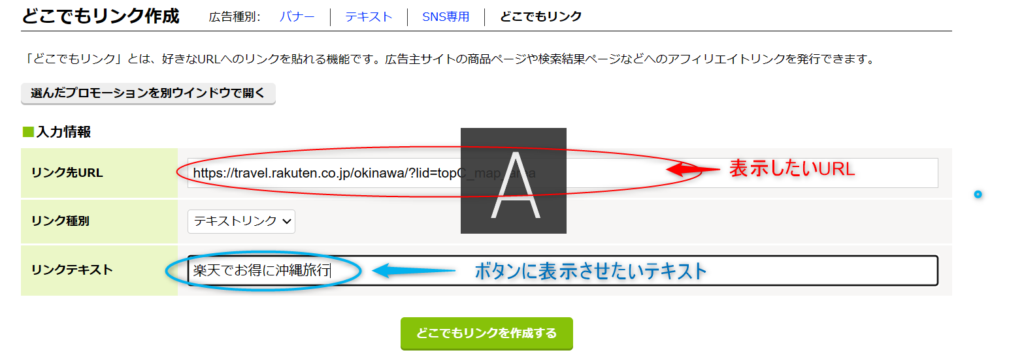
「もしもアフィリエイト」の提携一覧で「どこでもリンク」を選択。
表示したいURL先(広告主サイトの商品ページや検索結果ページ)を設定します。

リンクテキストに、ボタンに表示させたい言葉を入力してリンクを作成、出来上がったソースをコピーしておきます。
次に、ブログの本文で「ボタン」ブロックを選択。cocoonなら「囲みブロック」私が別ブログで使用しているSWELLなら「SWELLボタン」を選択します。
ボタンを選んだら、画面右上にある設定(公開ボタンの隣だね)をおして、ブロックの詳細設定をしていきます。
cocoon
cocoonなら、「リンクタグショートコード」のところに、先ほどコピーしたソースを張り付けます。そのまま、サイズや色、円形にするかなどのカスタマイズをします。
今回は、サイズは「中」で円形にして、背景を青にしてみました。

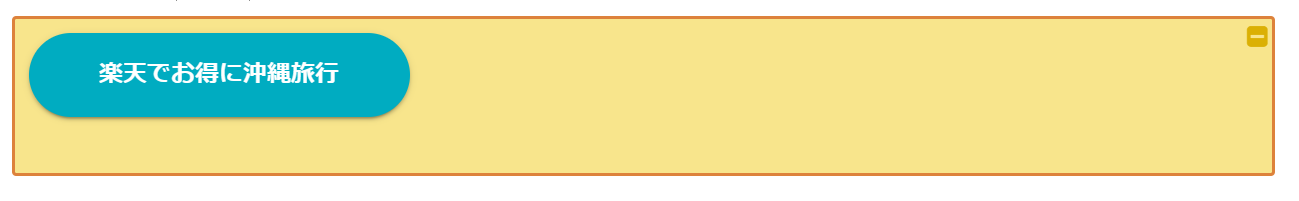
すると、こんな感じになります。左のままでもいいのですが、配置で中央にしたほうが見やすいかも。
この状態だとオレンジの背景ですが、投稿画面ではオレンジの部分は消えるのでご心配なく!
↓こんな感じになります↓
これで、アフィリエイトリンクのボタンが完成です。
SWELL
SWELLも似たような感じです。
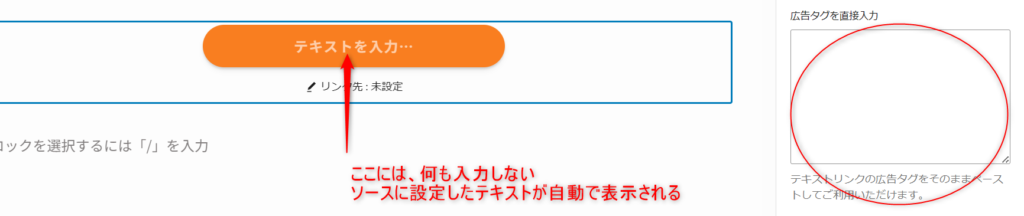
SWELLボタンを選択して、設定から「広告タグを直接入力」のところに、コピーしたソースを張り付けます。
注意点は、ボタンに直接テキストを入力しないこと。
もしもで設定したテキストが自動的に表示されるので大丈夫です。

SWELLもサイズやカラー、スタイルを選べるのでカスタマイズすればOKです。
まとめ
ブログ初心者の記録として、ボタンにアフィリエイトリンクを設定する方法をまとめました。
①もしもリンクの「どこでもリンク」で、テキストリンクを作成
②cocoon…「囲みボタン」の「リンクタグショートコード」にソースを貼付
③SWELL…「SWELLボタン」の「広告タグを直接入力」にソースを貼付
とりあえず、気になっていたアフィリエイトリンクボタンの作成ができるようになって嬉しいです。

やったね!ママしゃん。

ふん。これで、成果が発生するかが大事なんだからね!もっと頑張りなさいよ
はい。ママさん、頑張りまーす。かえちゃんもありがとうね。
簡単にまとめた記事にはなりましたが、参考になれば幸いです。




コメント